
This section provides a brief conceptual introduction to the DOM: what it is, how it provides structure for HTML and XML documents, how you can access it, and how this API presents the reference information and examples.
What is the DOM?
The Document Object Model is an API for HTML and XML documents. It does two things for web developers: it provides a structural representation of the document, and it defines the way that that structure is to be accessed from script, allowing you to get at the web page as a structured group of nodes, which we will discuss shortly. Essentially, it connects web pages to scripts or programming languages.
Note that the DOM is not a particular application, product, or proprietary ordering of web pages. Rather, it is an API, an interface that vendors must implement if they are to be conformant with the W3C DOM standard. Every browser vendor that supports the DOM, just to take one small example, must return all the <P> elements in an HTML web page as an array of nodes when the getElementsByTagName method is called against that web page in a script:
paragraphs = document.getElementsByTagName("P"); // paragraphs[0] is the first <p> element // paragraphs[1] is the second <p> element, etc. alert(paragraphs[0].nodeName);
All of the properties, methods, and events available to the web developer for manipulating and creating web pages are organized into objects (e.g., the document object that represents the document itself, the table object that implements that special HTMLTableElement DOM interface for accessing HTML tables, and so forth). This documentation provides an object-by-object reference to those APIs.
DOM vs. JavaScript
The short example above, like all of the examples in this reference, is JavaScript. That is to say, it's written in JavaScript, but it uses the DOM to access the web page and its elements. The DOM is not a programming language, but without it, the JavaScript language wouldn't have any model or notion of the web pages, XML pages, and elements with which it is usually concerned. Every element in a document-the document as a whole, the head, tables within the document, table headers, text within the table cells-is part of the document object model for that document, so they can all be accessed and manipulated using the DOM and a scripting language like JavaScript.
The DOM was designed to be independent of any particular programming language, making the structural representation of the document available from a single, consistent API. Though we focus exclusively on JavaScript in this reference documentation, implementations of the DOM can be built for any language, as this Python example demonstrates:
How Do I Access the DOM?
You don't have to do anything special to begin using the DOM. Different browsers have different implementations of the DOM, and these implementations exhibit varying degrees of conformance to the actual DOM standard (a subject we try to avoid in this documentation), but every web browser uses some document object model to make web pages accessible to script.
When you create a script-whether it's in-line in a <SCRIPT> element or included in the web page by means of a script loading instruction-you can immediately begin using the API for the document or window elements to manipulate the document itself or to get at the children of that document, which are the various elements in the web page. Your DOM programming may be something as simple as the following, which displays an alert message by using the alert() function from the window object, or it may use more sophisticated DOM methods to actually create new content, as in the longer example below.
Aside from the <script> element in which the JavaScript is defined, this JavaScript creates a new H1 element, adds text to that element, and then adds the H1 to the tree for this document:
Important Data Types
This reference tries to describe the various objects and types in as simple a way as possible. But there are a number of different data types being passed around the API that you should be aware of. For the sake of simplicity, syntax examples in this API reference typically refer to nodes as elements, to arrays of nodes as nodeLists (or simply elements), and to attribute nodes simply as attributes.
The following table briefly describes these data types.
A nodeList is an array of elements, like the kind that is returned by the method document.getElementsByTagName(). Items in a nodeList are accessed by index in either of two ways:
These two are equivalent. In the first, item() is the single method on the nodeList object. The latter uses the typical array syntax to fetch the second item in the list.
DOM Interfaces
A stated purpose of this guide is to minimize talk about abstract interfaces, inheritance, and other nerdy implementation details, and to talk instead about the objects in the DOM, about the actual things you can use to manipulate the DOM hierarchy. From the point of view of the web programmer, it's often a matter of indifference that the object representing the HTML FORM element gets its name property from the HTMLFormElement interface but its className property from the HTMLElement interface proper. In both cases, the property you want is simply in the form object.
But the relationship between objects and the interfaces that they implement in the DOM can be confusing, and so this section attempts to say a little something about the actual interfaces in the DOM specification and how they are made available.
Interfaces Versus Objects
In some cases, an object exposes a single interface. But more often than not, an object like table represents several different interfaces. The table object, for example, implements a specialized HTMLTableElement interface, which includes such methods as XXX and YYY. But since it's also an HTML element, table implements the Element interface described in the DOM Element Reference chapter. And finally, since an HTML element is also, as far as the DOM is concerned, a node in the tree of nodes that make up the object model for a web page or an XML page, the table element also implements the more basic Node interface, from which Element derives.
When you get a reference to a table object, as in the following example, you routinely use all three of these interfaces interchangeably on the object, perhaps without knowing it.
Core Interfaces in the DOM
This section lists some of the mostly commonly-used interfaces in the DOM. The idea is not to describe what these APIs do here but to give you an idea of the sorts of methods and properties you will see very often as you use the DOM. These common APIs are used in the longer examples in the DOM Examples chapter at the end of this book.
document and window objects are the objects whose interfaces you generally use most often in DOM programming. In simple terms, the window object represents something like the browser, and the document object is the root of the document itself. Element inherits from the generic Node interface, and together these two interfaces provide many of the methods and properties you use on individual elements. These elements may also have specific interfaces for dealing with the kind of data those elements hold, as in the table object example in the previous section.
The following is a brief list of common APIs in web and XML page scripting using the DOM.
- document.getElementById(id)
- document.getElementsByTagName(name)
- document.createElement(name)
- parentNode.appendChild(node)
- element.innerHTML
- element.style.left
- element.setAttribute
- element.getAttribute
- element.addEventListener
- window._content
- window.onload
- window.dump()
- window.scrollTo()
Testing the DOM API
This document provides samples for every interface that you can use in your own web development. In some cases, the samples are complete HTML pages, with the DOM access in a <script> element, the interface (e.g, buttons) necessary to fire up the script in a form, and the HTML elements upon which the DOM operates listed as well. When this is the case, you can cut and paste the example into a new HTML document, save it, and run the example from the browser.
There are some cases, however, when the examples are more concise. To run examples that only demonstrate the basic relatioship of the interface to the HTML elements, you may want to set up a test page in which interfaces can be easily accessed from scripts. The following very simple web page provides a <script> element in the header in which you can place functions that test the interface, a few HTML elements with attributes that you can retrieve, set, or otherwise manipulate, and the web user interface necessary to call those functions from the browser.
You can use this test page or create a similar one to test the DOM interfaces you are interested in and see how they work on the browser platform. You can update the contents of the test() function as needed, create more buttons, or add elements as necessary.
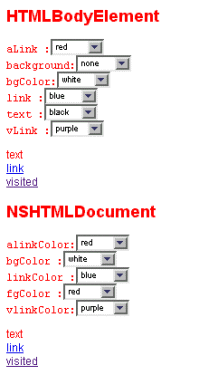
<html> <head> <title>DOM Tests</title> <script type="application/x-javascript"> function setBodyAttr(attr,value){ if(document.body) eval('document.body.'+attr+'="'+value+'"'); else notSupported(); } </script> </head> <body> <div style="margin: .5in; height="400""> <p><b><tt>text</tt> color</p> <form> <select onChange="setBodyAttr('text', this.options[this.selectedIndex].value);"> <option value="black">black <option value="darkblue">darkblue </select> <p><b><tt>bgColor</tt></p> <select onChange="setBodyAttr('bgColor', this.options[this.selectedIndex].value);"> <option value="white">white <option value="lightgrey">gray </select> <p><b><tt>link</tt></p> <select onChange="setBodyAttr('link', this.options[this.selectedIndex].value);"> <option value="blue">blue <option value="green">green </select> <small> <a href="http://www.brownhen.com/dom_api_top.html" id="sample"> (sample link)</a></small><br> </form> <form> <input type="button" value="version" onclick="ver()" /> </form> </div> </body> </html>To test a lot of interfaces in a single page-for example, a "suite" of properties that affect the colors of a web page-you can create a similar test page with a whole console of buttons, textfields, and other HTML elements. The following screenshot gives you some idea of how interfaces can be grouped together for testing.

In this example, the dropdown menus dynamically update such DOM-accessible aspects of the web page as its background color (bgColor), the color of the hyperlinks (aLink), and color of the text (text). However you design your test pages, testing the interfaces as you read about them is an important part of learning how to use the DOM effectively.
|
Netscape Communications http://developer.netscape.com |